반응형
깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)
참고
위 링크를 참고하여 아래 코드를 실행해보자.
auto-test repo에서 test/password.txt 파일을 읽는 코드다.
let myKey = "...";
const { Octokit } = require("@octokit/rest");
const octokit = new Octokit({
auth: myKey,
});
async function test() {
const result = await octokit.request(
"GET /repos/bloodstrawberry/auto-test/contents/test/password.txt",
{
owner: "bloodstrawberry",
}
);
let data = decodeURIComponent(escape(atob(result.data.content)));
console.log(data);
}
test();
그런데 해당 파일이 1MB가 넘어가면 GET으로 파일을 읽을 수가 없다.
GET으로 얻을 파일을 1MB 이상으로 만들면
아래와 같이 View raw 링크가 만들어지고, 파일은 미리보기 할 수 없는 상태가 된다.
https://github.com/bloodstrawberry/auto-test/blob/main/test/password.txt

그리고 View raw 링크를 누르면 파일 내용을 확인할 수 있다.

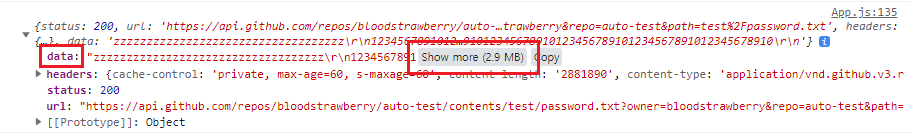
다시 result 로그를 추가해보자.
console.log(result);
실제 data의 content에도 어떠한 값도 들어가 있지 않는다.

해결 방법
다음과 같이 download_url 정보를 얻은 후, 다시 request하면 된다.
let myKey = "...";
const { Octokit } = require("@octokit/rest");
const octokit = new Octokit({
auth: myKey,
});
async function test() {
const resultForUrl = await octokit.request(
"GET /repos/bloodstrawberry/auto-test/contents/test/password.txt",
{
owner: "bloodstrawberry",
repo: "auto-test",
path: "test/password.txt",
}
);
const downloadUrl = resultForUrl.data.download_url;
console.log(downloadUrl);
const result = await octokit.request({
method: "GET",
url: downloadUrl,
// headers: {
// 'Accept': 'application/octet-stream',
// },
// responseType: 'stream',
});
console.log(result.data);
}
test();
또는 headers의 Accept를 application/vnd.github.v3.raw로 설정하자.
const result = await octokit.request(
"GET /repos/bloodstrawberry/auto-test/contents/test/password.txt",
{
owner: "bloodstrawberry",
repo: "auto-test",
path: "test/password.txt",
headers: {
Accept: 'application/vnd.github.v3.raw',
//Accept: 'application/json; charset=utf-8'
},
}
);
console.log(result);
반응형
'개발 > Git, GitHub' 카테고리의 다른 글
| 깃허브 - RESTful API로 브랜치 SHA 구하기 (Find Github Branch SHA blob) (0) | 2023.09.02 |
|---|---|
| 깃허브 - OAuth Access 토큰 발급 받기 (How to get GitHub OAuth Token) (1) | 2023.08.18 |
| 깃허브 - RESTful API로 파일 쓰기 (Update GitHub Files with PUT) (0) | 2023.06.23 |
| 깃허브 - RESTful API로 파일 읽기 (Read GitHub Files with GET) (0) | 2023.06.23 |
| 깃허브 - RESTful API로 파일의 SHA 구하기 (Find Github Files's SHA blob) (0) | 2023.06.23 |





댓글