반응형
아래 배열을 선언해서 정렬해보자.
배열을 정렬해도 숫자 크기 순으로 정렬되지 않는다.
문자열 "-"가 앞으로 오고, 그 외 문자가 "1", "2", ..., "9"로 정렬되고 있다.
let arr = [5, -1, 3, -7, 10, 2, 4, 20];
arr.sort();
console.log(arr); // -1, -7, 10, 2, 20, 3, 4, 5
숫자를 정렬하고 싶다면 sort에 compare option을 추가하면 된다.
arr.sort((a, b) => a - b); //-7, -1, 2, 3, 4, 5, 10, 20;
console.log(arr);
arr.sort((a, b) => b - a); //20, 10, 5, 4, 3, 2, -1, -7;
//or arr.sort((a, b) => a - b).reverse();
console.log(arr);
아래의 문자로 이루어진 배열의 경우는 compare option을 넣어도 정상적으로 동작하지 않는다.
let arr = ["s", "T", "r", "a", "W", "b", "E", "R", "r", "y"];
arr.sort((a, b) => (a - b));
console.log(arr); // s, T, r, a, W, b, E, R, r, y
arr.sort();
console.log(arr); // E, R, T, W, a, b, r, r, s, y
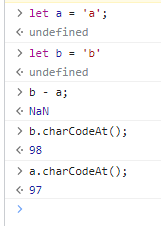
C, C++ 계열의 언어와 달리 문자를 빼도 NaN이 되기 때문이다.
이런 경우 charCodeAt()으로 아스키 코드로 변환할 수 있다.

즉, 아래와 같이 응용이 가능하다.
arr.sort((a, b) => (b.charCodeAt() - a.charCodeAt()));
console.log(arr); // y, s, r, r, b, a, W, T, R, E
전체 코드는 다음과 같다.
{
let arr = [5, -1, 3, -7, 10, 2, 4, 20];
arr.sort();
console.log(arr); // -1, -7, 10, 2, 20, 3, 4, 5
arr.sort((a, b) => a - b);
-7, -1, 2, 3, 4, 5, 10, 20;
console.log(arr);
arr.sort((a, b) => b - a);
20, 10, 5, 4, 3, 2, -1, -7;
//or arr.sort((a, b) => a - b).reverse();
console.log(arr);
}
{
let arr = ["s", "T", "r", "a", "W", "b", "E", "R", "r", "y"];
arr.sort((a, b) => (a - b));
console.log(arr); // s, T, r, a, W, b, E, R, r, y
arr.sort();
console.log(arr); // E, R, T, W, a, b, r, r, s, y
arr.sort((a, b) => (b.charCodeAt() - a.charCodeAt()));
console.log(arr); // y, s, r, r, b, a, W, T, R, E
}반응형
'개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트 - 오브젝트 순회하기 (Iterate JavaScript Object) (0) | 2023.06.26 |
|---|---|
| 자바스크립트 - 배열에 포함된 원소 판단하기 (0) | 2023.06.25 |
| 자바스크립트 - 펼침 연산자로 문자열을 배열로 바꿔 수정하기 (Change String using Spread Operator) (0) | 2023.06.22 |
| 자바스크립트 - 텍스트를 클립보드에 복사하기 (Copy to Clipboard in Javascript) (0) | 2023.06.19 |
| 자바스크립트 - 깊은 복사 (Deep Copy) (0) | 2022.05.21 |


댓글