개발/React
리액트 CSS - 배경 이미지 꽉 채우기
피로물든딸기
2022. 6. 19. 01:37
반응형
css에서 배경 이미지를 설정해보자.
배경이미지는 src > image 폴더에 추가하였다.


App.css에 body 태그를 아래와 같이 설정해보자.
background-image: url을 이용하여 이미지를 불러오면 된다.
body {
background-image: url(./image/background.png);
}
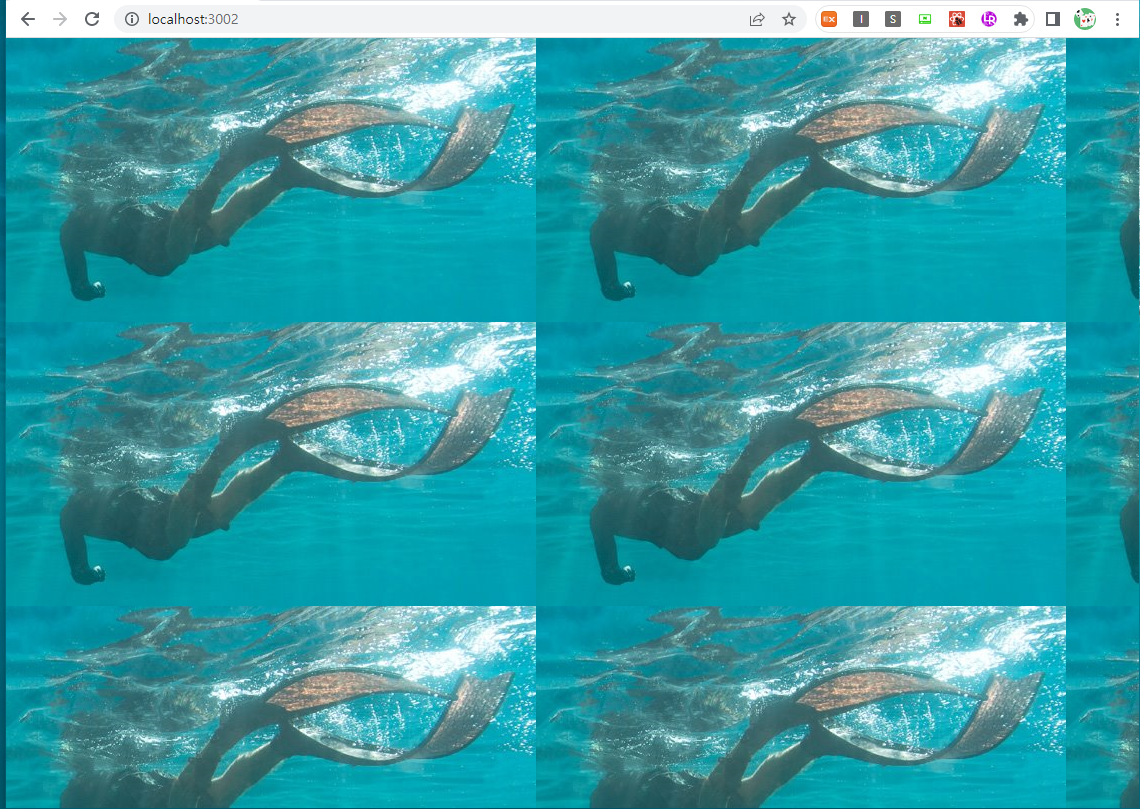
아무런 설정도 없다면 아래와 같이 이미지가 반복된다.

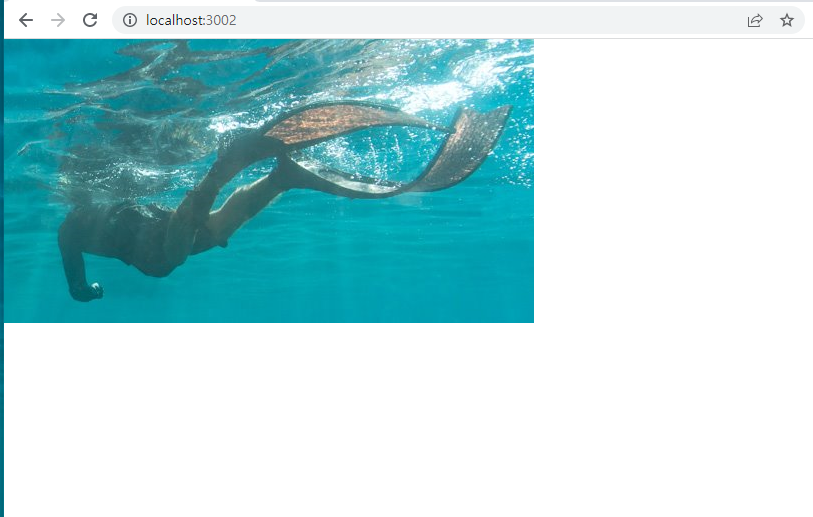
background-repeat에서 no-repeat을 설정하면 이미지를 하나만 나오게 한다.
body {
background-image: url(./image/background.png);
background-repeat: no-repeat;
}
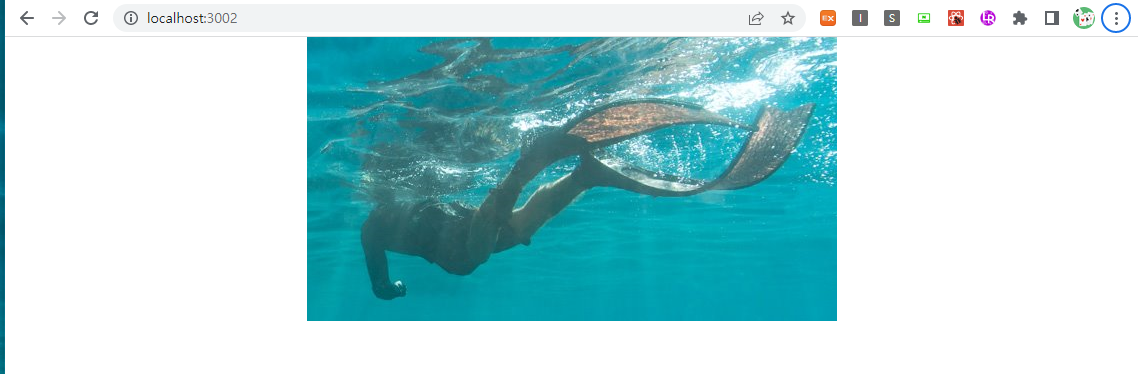
이제 background-position에 top center를 추가하자.
body {
background-image: url(./image/background.png);
background-repeat: no-repeat;
background-position: top center;
}
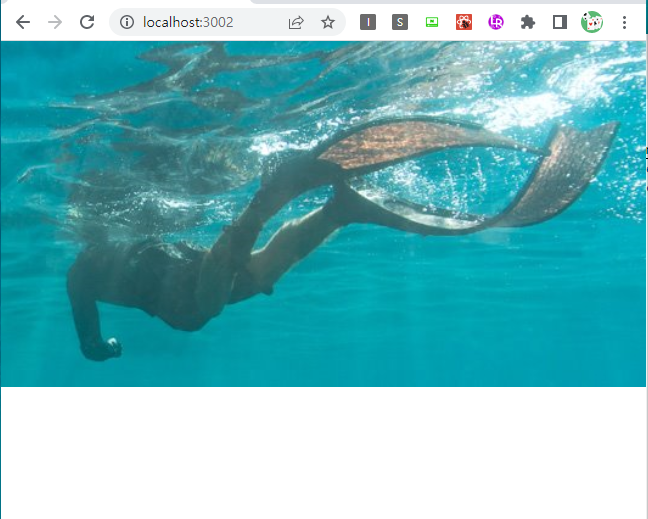
이미지가 가운데로 이동한다.

background-size를 cover로 설정하면 화면을 꽉 채울 수 있다.
body {
background-image: url(./image/background.png);
background-repeat: no-repeat;
background-position: top center;
background-size: cover;
}
그러나 빈 공간이 남아 보기가 싫어진다.
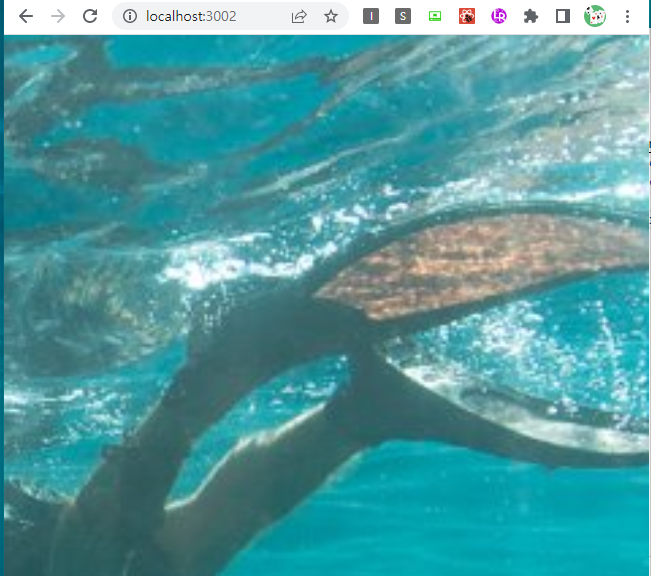
background-attachment를 fixed로 하면 화면을 꽉채우고 화면의 크기에 알맞게 이미지가 나오게 된다.
body {
background-image: url(./image/background.png);
background-repeat: no-repeat;
background-position: top center;
background-size: cover;
background-attachment: fixed;
}
full 화면은 다음과 같다.

따라서 배경 이미지를 화면에 꽉채우고 싶다면 아래와 같이 css를 설정하면 된다.
body {
background-image: url(./image/background.png);
background-repeat: no-repeat;
background-position: top center;
background-size: cover;
background-attachment: fixed;
}
반응형